










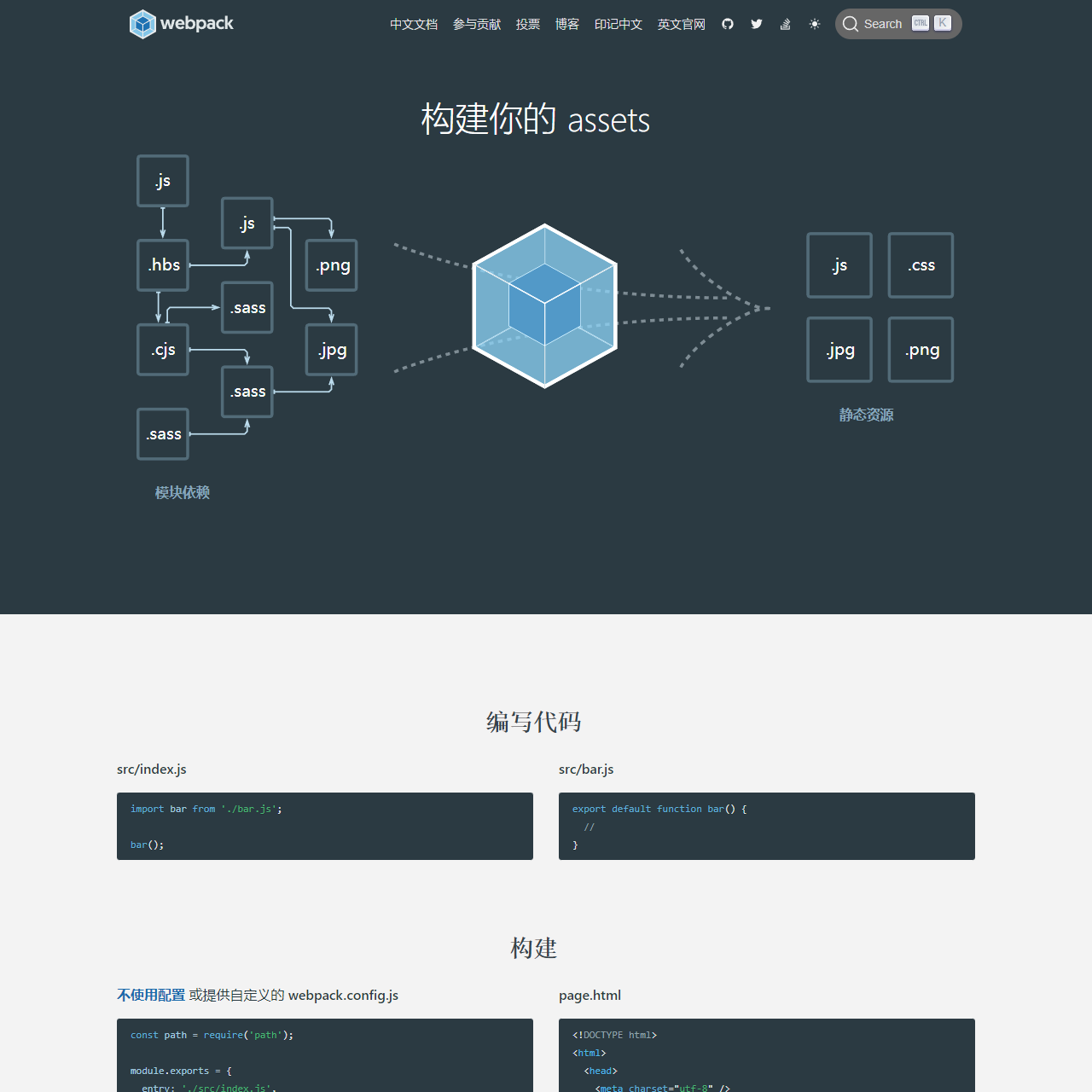
webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。
| 中文文档 | 参与贡献 投票 博客 印记中文 |
| 英文官网 | webpack api 简介 命令行接口(CLI) Node 接口 Stats Data webpack-dev-server API Hot Module Replacement Loader Interface Logger 接口 模块方法 Module Variables Compilation Object compiler 钩子 compilation 钩子 ContextModuleFactory Hooks JavascriptParser Hooks NormalModuleFactory Hooks Plugin API 解析器(Resolvers) |
| blog | Blog Roadmap 2021 (2020-12-08) Webpack 5 发布 (2020-10-10) |
| 概念 | 概念 入口起点(entry points) 输出(output) loader plugin 配置(Configuration) 模块(Modules) 模块解析(Module Resolution) Module Federation 依赖图(dependency graph) target manifest 模块热替换(hot module replacement) 为什么选择 webpack |
| 配置 | 配置 Configuration Languages Configuration Types 入口和上下文 模式(Mode) Output Module 解析(Resolve) 优化(Optimization) 插件(Plugins) DevServer Cache Devtool 构建目标(Targets) watch 和 watchOptions 外部扩展(Externals) Performance Node Stats 对象 实验特性(Experiments) 其它选项 |
| contribute | 参与贡献 作者指引 编写 loader 自定义插件 插件模式 发布流程 调试 |
| 指南 | 指南 起步 管理资源 管理输出 开发环境 代码分离 缓存 创建库 环境变量 构建性能 内容安全策略 开发 – Vagrant 依赖管理 安装 模块热替换 Tree Shaking 生产环境 懒加载 ECMAScript 模块 Shimming 预置依赖 TypeScript Web Workers 渐进式网络应用程序 公共路径 集成 资源模块 entry 高级用法 Package exports |
| loader | Loaders babel-loader coffee-loader css-loader exports-loader expose-loader html-loader imports-loader less-loader node-loader postcss-loader pug-loader remark-loader sass-loader source-map-loader style-loader stylus-loader thread-loader val-loader |
| 迁移 | Migrate 从 v4 升级到 v5 To v4 from v3 从 v1 升级到 v2 或 v3 |
| plugin | 插件 HtmlWebpackPlugin AutomaticPrefetchPlugin BannerPlugin CommonsChunkPlugin ContextExclusionPlugin ContextReplacementPlugin DefinePlugin DllPlugin EnvironmentPlugin EvalSourceMapDevToolPlugin HashedModuleIdsPlugin HotModuleReplacementPlugin IgnorePlugin Internal webpack plugins LimitChunkCountPlugin MinChunkSizePlugin ModuleConcatenationPlugin ModuleFederationPlugin NoEmitOnErrorsPlugin NormalModuleReplacementPlugin PrefetchPlugin ProfilingPlugin ProgressPlugin ProvidePlugin SourceMapDevToolPlugin SplitChunksPlugin WatchIgnorePlugin CompressionWebpackPlugin CopyWebpackPlugin CssMinimizerWebpackPlugin EslintWebpackPlugin HtmlMinimizerWebpackPlugin ImageMinimizerWebpackPlugin InstallWebpackPlugin JsonMinimizerWebpackPlugin MiniCssExtractPlugin StylelintWebpackPlugin TerserWebpackPlugin |
| Comparison | Awesome webpack 品牌指南 术语表 遵循许可 不使用配置 快速开始 |
| 概念 | 概念 快速开始 对比 Privacy Policy |
| 周边 | Awesome webpack 术语 品牌 |

数据统计
数据评估
关于webpack中文文档特别声明
本站血鸟导航提供的webpack中文文档相关数据内容都来源于网络或站长收集,不保证外部链接和内容的准确性和完整性,同时,对于该外部链接的指向,不由血鸟导航实际控制,在2023年12月16日 上午1:29收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规或不对称,欢迎联系我们邮箱进行删除或更改,血鸟导航不承担任何责任。
相关导航
暂无评论...








 赣公网安备36020002000448号
赣公网安备36020002000448号